【React Native】フォームをFormikで作るメリットとデメリット

この記事の内容
はじめに
フロントエンドエンジニアはどんなシステムでもよく入力フォームを作っています。ウェブではフォームの作り方が色々ありますが、React Nativeも色々な作り方があります。パッケージなしで作ったら自分でstateなどを処理しなくてはいけないのでパッケージを使ったら便利です。最近人気Formikというパッケージを使う方法を検証してみました。
FormikはReactとReact Nativeのフォーム作成の為のパッケージです。
結論から
React NativeではFormikの全てのコンポーネントが使えるわけではないが、stateなどを処理してくれるのでとても便利です。 Formikの使用できないコンポーネントはパッケージなしで作れば問題ないので、Formikの使用をおすすめします。
メリット
軽い
Formikは色々な機能や派手なコンポーネントがあるパッケージではなく、シンプルで面倒な処理をしてくれるパッケージなので比較的軽いです。
下記のような面倒な処理をしてくれる
- Stateの値の処理
- 入力チェックとエラー出力
- フォームのサブミット処理
パッケージの使いたい部分だけ使えるのでカスタマイズしやすい
例えば、handleBlurを使うか使わないか選べます。
デメリット
下記のFormikのコンポーネントはウェブでは動きますがモバイルではエラーがでて動かない(ReactJSでは使えます)
- Field
- Error Message
- シンプルなフォームを作ってもお決まりのソースコードが必要で、それは結構長いので自分でコンポーネントを作ることになる
- React Nativeは新しい為、Formikの記事やパッケージはReactJS向けが多い
Formikなしとありを比較してみよう
入力欄と送信ボタンがあるフォームを作ります。
パッケージなしでフォームを作る
このコードではstateは自分で処理します。stateは入力した内容(text)とエラー(error)があります。
Formikを使ってフォームを作る
パッケージをインストールする
ローカルな開発でしたらパッケージをインストールしないとFormikが使えない為、プロジェクトのダイレクトリに移動して下記のコマンドを実行するとFormikをインストールできます。
npm install formik --save
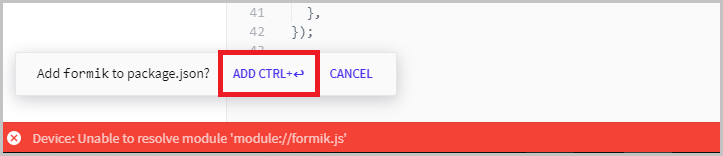
Snackでもnpmのパッケージが使えるのでsnackでコードを試すのは便利です。Formikのimportのコードを書いたら、エラーメッセージが出て、ADD CTRL+ をクリックしたらパッケージはsnackで使えるようになります。
import { Formik} from 'formik';

Formikでコードを書く
先ほどのフォームをFormikを使って作り直しました。
最初はFormikコンポーネントを見ましょう。上のコードでFormikのpropsをセットする部分があります。下記が使用しているpropsの説明です。
- initialValues: フォーム変数の最初の値
- onSubmit: submitをクリックしたら関数を実行する
- validate: 入力チェックの関数。エラーがあったらonSubmitは実行されない
全部のpropsはこのリンクで見えます。
https://jaredpalmer.com/formik/docs/api/formik#props
Formikタグの中で色々なステートやヘルパーがpropsとして使えます。下記は説明です。
- values: フォーム変数の値
- touched: フォームインプットに触れたかどうか
- errors: validateによってエラーの内容
- handleChange: テキストが変わったらvaluesを更新するためのヘルパー
- handleBlur: インプットに触ったらtouchedを変更するためのヘルパー
- handleSubmit: サブミットの処理
全部のpropsはこのリンクで見えます。
https://jaredpalmer.com/formik/docs/api/formik#props-1handleChange、handleBlurなどを使わなくてはいけませんが、詳細はFormikが処理してくれるし、エラー出力のコードはエラーがある場合にボタンが押されたり入力欄のフォーカスが外れたら出力してくれるのでとても便利です。
コンポーネントのFieldとError Messageは使えない
FormikはFieldとError Messageというコンポーネントがあるけど、使ってみたらウェブしか使えなかったです。(2019/12 現在)調べたらこの2つはReact NativeのサポートはなくReactJSだけが使えるそうです。なので、今は長いフォームを作る人は使えないコンポーネントの代わりに自分のカスタムコンポーネントを作るのお勧めます。
モバイルで使えませんが、FieldとError Messageでフォームを作るコードは下にあります。いつかこのコードはサポートができればフォームは作りやすくなりますね。
※モバイルでエラーが出るけどウェブで動きます。
比較してみる
上記の2つのパッケージなしとパッケージありのコードを比較してみると、長さはほぼ変わらないですがFormikのコードが分かりやすいと思います。
パッケージなしのコードは細かく見ないとエラーの値があっているかどうか不安になると思いますが、FormikでhandleChangeとvalidateを使っているのでタイミングを考えずに使えます。
シンプルなフォームを作ってもお決まりのソースコードが必要でそれは結構長いので、Formikで長いフォームを作る場合は、コピペをよくする、あるいは自分でコンポーネントを作る必要があります。しかし、そのためカスタマイズしやすいです。
印象
React Nativeでフォームを作るのは思ったより難しかったです。React Nativeのメリットはカスタムコンポーネントが使えることですが、デメリットはちょうどいいコンポーネントを探すのは時間がかかるし、なかったら自作でコンポーネントを作ることになります。時間の経過とともに、パッケージが増えるのでReact Nativeはだんだん使いやすくなると思います。
次回
次回はYupというパッケージで入力チェックを追加します。